





DASA is the fourth biggest company in the world in the Diagnostic medicine segment.
The vaccine e-commerce website was launched in September 2020 as a marketing initiative, and I worked as a Product Designer on the project from March 2021 to July 2022.
Our value proposition is to provide a faster vaccination experience at any of DASA's 19 different laboratories brands, allow for easy price comparison, and establish credibility.
Briefing
User research was divided into two parts: understanding user behavior on our website, and analyzing how our primary competitors structured their information architecture.
The main goal was to gather actionable information that could serve as a foundation for all of our design decisions.
To turn data insights into actionable design decisions during the user research phase, I often use the DIBB framework as a deliverable.
The data was gathered from:
My main focus was to understand how our primary competitors structured their information architecture. In hindsight, it would have been interesting to include products from outside the healthcare sector in the analysis.
To analyze the structure, I used colors to refer to the type of information displayed and blocks to refer to different pages. I only analyzed the main conversion flow.

Comparison between As Is (first) and To Be (second).

Low-fi wireframe
Hi-fi wireframe &
usability test


.png)











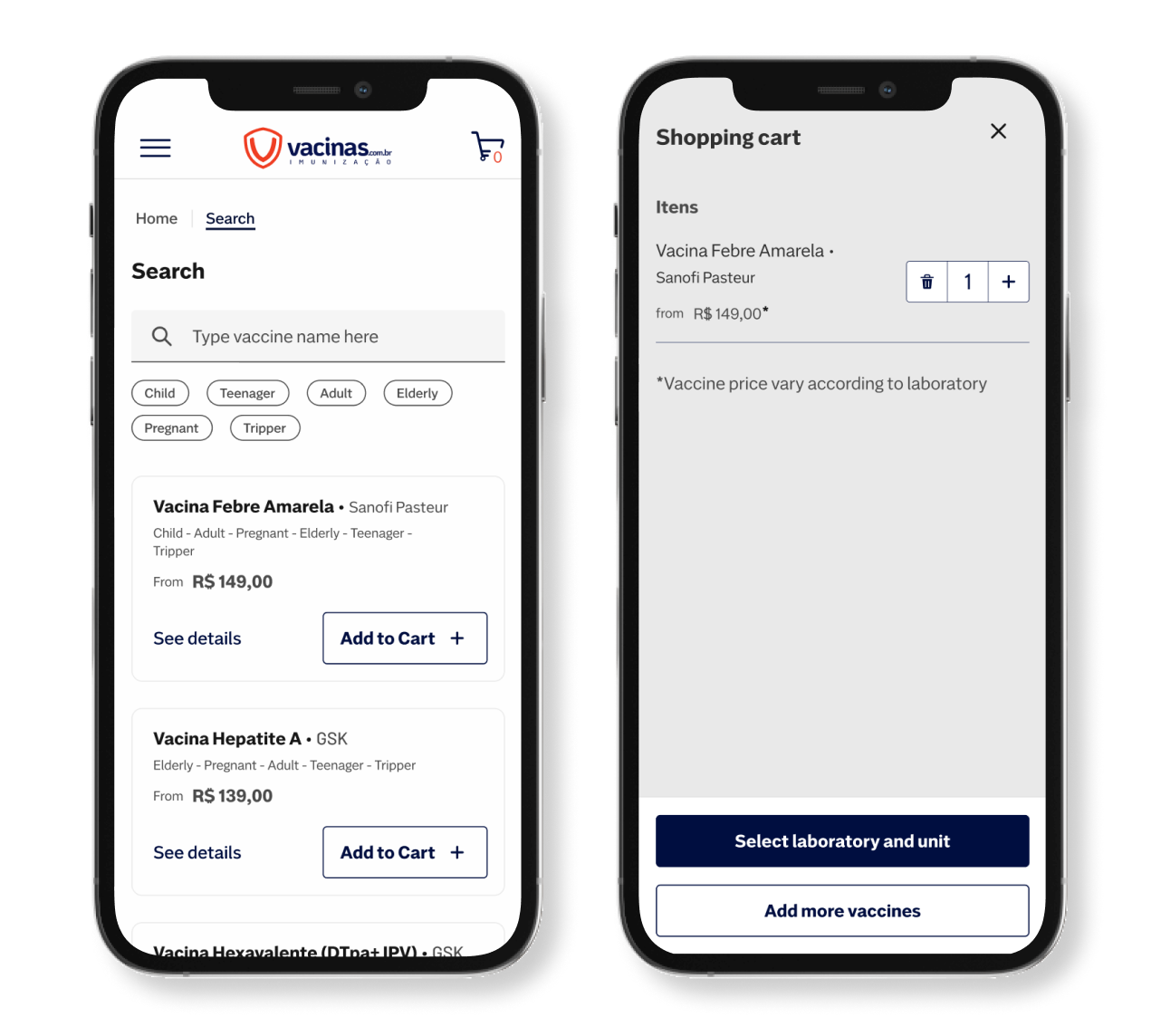
On the shopping cart page, the user needed to select/input the following:
1- Date.
2- Vaccine beneficiary.
3- Input beneficiary info.
Shopping cart interactions and information have been broken down into 4 different pages.




Handoff
%20(1).png)
Send me your information and we will get in touch!